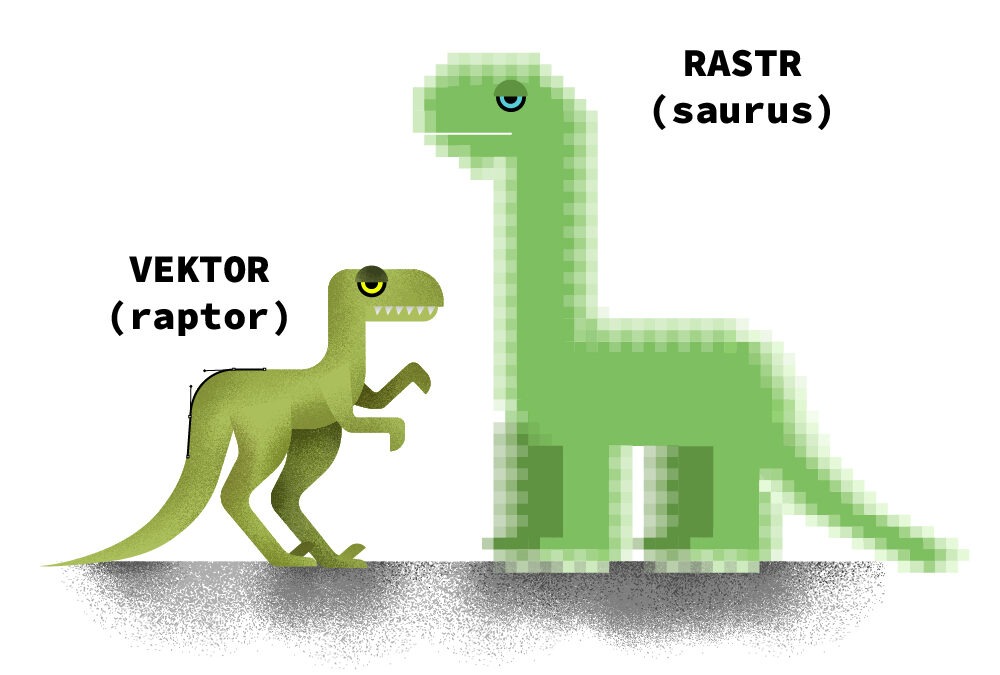
Zní vám to jako souboj dvou dinosaurů? Nejste daleko od pravdy.
Jsou to totiž dva zcela rozdílné pojmy a s oběma jste se už určitě setkali.
Co to vlastně je ten vektor a rastr?
Grafik rozdíl zná, ale zadavatel má mnohdy pocit, že se jedná o tu samou věc. Tento článek vám pomůže rozlišit tyto dva pojmy a zjednoduší tak pracovní postup při vytváření nových návrhů.

VEKTOR
Je tvořený body, křivkami a jejich cestami, které umožňují zachovat velké množství detailů, a to v jakémkoliv rozlišení.

RASTR
Je tvořený pixely, které vám umožní zachovat informace nejjemnějších barevných přechodů a stínování, ale je zcela závislý na rozlišení.
Co je to vektor a jak s ním pracovat
Na počátku všeho tvoření byl bod, z něj povstala křivka a ta nám umožnila vytvořit první uzavřený mnohoúhelník. Tento mnohoúhelník stojí na počátku veškerého vektorového tvoření.
Vektor není nic jiného než uzavřený geometrický tvar, který můžeme podle potřeby zakřivovat a natahovat (nahoru, dolů, doprava či doleva) a přesto si zachová svou ostrost, jak v detailu, tak při maximálním zvětšení.
Na stejném principu pracuje i písmo.
VÝHODY VEKTORU
-
Nikdy neztrácí ostrost ani jasnost, bez ohledu na jeho velikost. Linie, se kterými pracujeme, zůstanou vždy krásně hladké.
-
Vektory jsou snadno upravitelné. Křivky vám dávají možnost jednoduše pozměnit tvar, usnadňují manipulaci s jejich barevností a dá se s nimi snadno manipulovat v rámci grafického plátna a změnit rychle původní rozvržení.
-
Malá velikost souboru – nezáleží na tom, zda vytváříte logo na vizitku nebo billboard, který pak exportujete v poměru 1:1 (rozměr 5400×2100 mm). Vektory mají oproti rastrům vždy menší velikost.
NEVÝHODY VEKTORU
-
Kompatibilita – lze je otevřít a upravovat jen v programu, který je založený na vytváření vektorů: Adobe Illustrator, Corel Draw, Affinita nebo Inkscape. Pokud je chcete prezentovat, můžete je vyexportovat do formátu PDF, který má univerzální využití, ať už vytváříte vektorovou grafiku nebo grafiku pomocí rastrů.
Kdy nejlépe využijeme vektor a jak je ukládat?
Vektor nejlépe využijeme u vytváření log, ikon, typografie či ilustrací.
Všechny takto vytvořené podklady lze využít v různých velikostech na vizitkách, letácích či billboardech.
Vektory jsou prostě ideální jak pro tisk ve velkém, tak v malém formátu – bez ztráty kvality.
Nejčastěji je najdete ve formátech:

Co je rastr a jak s ním pracovat?
Rastrový nebo bitmapový soubor je grafika tvořená čtvercovými body známými pod pojmem pixely.
Každý pixel má svou vlastní barvu.
Když umístíme tyto jednotlivé čtverce vedle sebe, při blízkém pohledu nám vytvoří čtverečkovanou mozaiku. Při oddálení uvidíme realistický obraz, který je složený z obrovského množství těchto pixelů.
Počet pixelů je dán velikostí rozlišení souboru, se kterým pracujeme.
Obecně platí, že čím více pixelů, tím kvalitnější výsledný obraz. Větší množství pixelů nám zajišťuje plynulé prolínání barev a lepší vzhled.
Čím méně pixelů, tím více budou pixely zřetelnější, stínování nebude tolik plynulé a obrázek bude rozmazanější.
VÝHODY RASTRU
- Na rozdíl do vektorů mají rastrové soubory větší využití a jsou lépe rozpoznatelné v prohlížečích a obrazových programech, neboť všechny obrázky, se kterými se ve svém počítači setkáme, jsou nyní bitmapy a to i přesto, že dříve byly vektory.
- Díky vysokému rozlišení můžeme vytvářet nejjemnější přechody a stínování, které lze využít při úpravách fotografií a realistických ilustrací.
- Chcete-li pracovat s texturami a nejrůznějšími efekty, tak to jde jen s rastrovými obrázky.
NEVÝHODY RASTRU
- Velká velikost souboru. Obrázek s vysokým rozlišením je obvykle složený z několika milionů pixelů – to se podepíše na velikosti souboru. S tím souvisí i příprava tiskových dat. Pokud chcete např. tisknout billboard, budete muset počítat buď s obrovským souborem, nebo můžete snížit rozlišení, ale tím i kvalitu tiskových podkladů.
- Pokud chcete pracovat pouze s částí obrazu, je potřeba mít znalosti složitějšího maskování.
- Velikost obrázku nejde tak snadno měnit. Kvalitnější obrázek jde snadněji zmenšit, ovšem naopak to tak snadné není. Cokoliv malého po zvětšení bude rozmazané.
Rastrové obrázky a jejich použití
Rastrové obrázky se nejlépe využívají pro fotografie, videa, webová média a dají se použít v jakémkoliv designu, který je určený pro elektronická média.
Určitě ho nevyužijete na tvorbu log a ikon.
Formáty, ve kterých jsou rastrové obrázky uloženy nejčastěji:

Je možné kombinovat oba typy formátů?
Ano, jde to a záleží na projektu. Nejčastěji se kombinuje fotografie a text, ale také můžete vytvářet kombinace nejrůznějších geometrických tvarů s vymaskovanou fotografií. Kombinováním těchto prvků nám mohou vzniknout zajímavé kompozice.

Jak s nimi pracovat?
Výše jsme si uvedli, že rastr a vektor jsou dva odlišné formáty.
Rozhodnete-li se pracovat s oběma typy, je potřeba u rastru pracovat s vysokým rozlišením, pokud chcete zachovat dobrou kvalitu při exportu do tisku.
Oba typy lze dobře zpracovat v programu Illustrator nebo Corel Draw.
Jde převádět vektor na rastr a rastr na vektor?
Oba tyto způsoby jsou možné. Pokud chcete převádět vektor na rastr, tento postup je snadnější, než si myslíte.
Obvykle k tomu stačí export obrázku z Illustratoru do formátu, nejlépe png, který umožňuje bezztrátovou kompresi (pokud je otevřeme a znovu uložíme jako png, kvalita obrázku zůstane stejná).
Další výhodou je možnost exportu bez pozadí. Tyto možnosti vám formát jpg neumožňuje.
Převést rastr na vektor také jde, ale výsledek nemusí splnit vaše očekávání. Opět vám k tomu pomůže program Illustrator, který má možnost trasovat rastrovou grafiku a vytvořit z ní vektor.
Nejlepších výsledků dosáhnete, když bude rastr složený z jednoduchých čar a kontrastních barev.
Určitě bych se nepouštěla do rastrování fotografie:-).
Na konec lze jen říct, že grafik se denně setkává s oběma typy formátů a je jen na něm určit, který formát je vhodnější pro výsledný návrh.

Jsem grafička a fotografka. Našim myšlenkám dávám vizuální podobu. Kromě grafiky řeším i sazbu dokumentů či tvorbu grafiky pro weby. Starám se také o komunikaci s dodavateli z oblasti tisku a výroby reklamy. Mám ráda historii, hudbu, cestování, rodnou jižní Moravu, víno a dobré jídlo. Proto ráda vařím i peču 🙂